Brackets.io heeft onlangs versie 1.2 uitgebracht, met een aantal geweldige nieuwe functies waarover je op hun blog kunt lezen. We hebben een lijst samengesteld met 10 van de beste en handigste Brackets-extensies die er zijn (in willekeurige volgorde), samen met volledige instructies voor elke extensie.
Uitbreidingen van beugels
1. code vouwen
In tegenstelling tot veel andere IDE's en code-editors heeft Brackets standaard geen optie voor het invouwen van code. Met Code invouwen kun je gemakkelijk grote delen van je code samenvouwen tot één regel. De Code Folding-extensie is beschikbaar op Github en via de Brackets extension manager.

Hoe te gebruiken
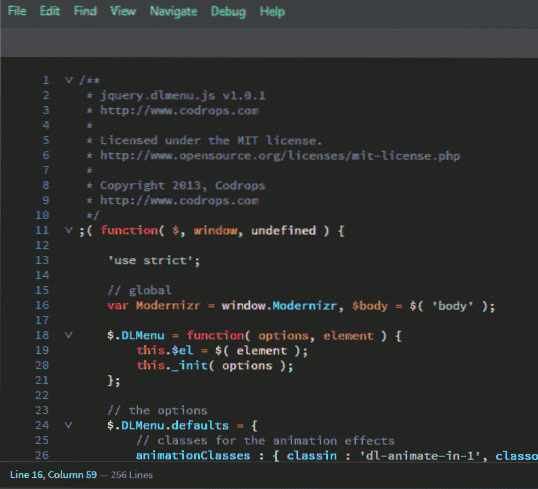
Om een geneste tag te vouwen, klikt u op de pijl naar beneden links van de bovenliggende tag, zoals hierboven weergegeven. Hetzelfde principe voor Javascript of een ander formaat. Klik gewoon op de pijl-omlaag links van het bovenliggende element om alle geneste instructies op één regel te vouwen. Om uit te vouwen, klikt u gewoon op het plusteken.
De regelnummers van de gevouwen lijnen zijn verborgen, zodat het gemakkelijk is om gevouwen lijnen te herkennen wanneer u zich op de code concentreert.
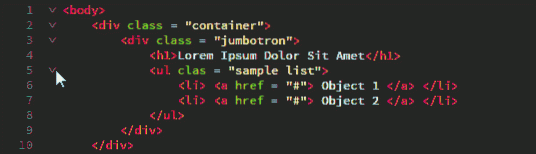
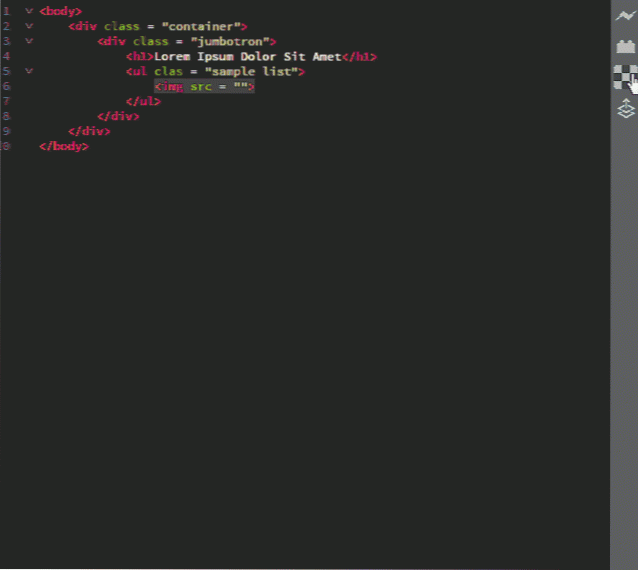
2. Lorem Pixel
Er zijn tal van manieren om plaatsaanduidingstekst te genereren, maar front-endwebontwikkelaars hebben vaak plaatsaanduidingsafbeeldingen nodig. Gebruik de Lorem Pixel-extensie in plaats van te proberen een lege plaatshouderafbeelding te maken. Hiermee kunt u prachtige plaatsaanduidingen van elke gewenste grootte invoegen. Het leuke van Lorem Pixel is dat je de categorie kunt kiezen waaruit je een afbeelding wilt.
Als dat niet goed genoeg is, blijven de tijdelijke aanduidingen voor afbeeldingen elke keer dat u de pagina opnieuw laadt, veranderen! Afbeeldingen kunnen kleurenschema's vaak verstoren, dus Lorem Pixel biedt u ook een 'grijswaarden'-optie om alleen zwart-wit tijdelijke aanduidingen voor afbeeldingen te gebruiken. Deze extensie wordt mogelijk gemaakt door lorempixel.com en is beschikbaar via de Brackets extensions manager. 
Hoe te gebruiken
Nadat u de Lorem Pixel-extensie hebt geïnstalleerd, verschijnt het Lorem Pixel-logo - een aangevinkt vierkant - in het uitbreidingspaneel (het paneel aan de rechterkant met de Live Preview-knop). Klik op het logo om een instellingenvenster te openen. Stel het gewenste afbeeldingsformaat en de gewenste afbeeldingscategorie in. Als u afbeeldingen in grijstinten wilt, vinkt u de optie grijstinten aan. Kopieer de link naar het klembord en gebruik deze naar wens of voeg deze in op de huidige cursorpositie.
3. Autoprefixer
Het toevoegen van prefixen van leveranciers aan uw code is saai. De Autoprefixer-extensie kan u veel tijd (en veel werk!) Besparen omdat het automatisch de vereiste leveranciersvoorvoegsels aan uw code toevoegt. Het heeft geen configuratie nodig en werkt uw voorvoegsels bij elke keer dat u uw code opslaat. U kunt ook een code selecteren en deze automatisch laten prefixen als u dat wilt.

Hoe te gebruiken
Om Autoprefixer te gebruiken, begint u gewoon met het schrijven van code zonder voorvoegsels. De extensie voegt automatisch een voorvoegselcode toe zodra u opslaat. Om een geselecteerde code automatisch voor te voegen, selecteert u eerst de code en vervolgens Bewerk tabblad ⇒ Automatische voorvoegselselectie.

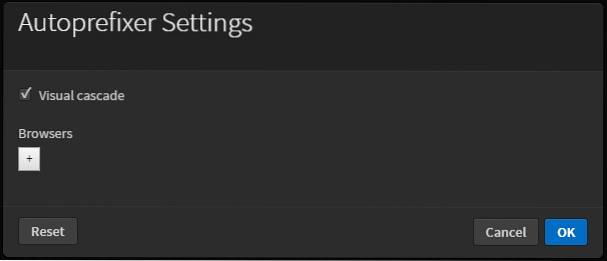
Met Autoprefixer kunt u ook aangepaste voorvoegsels toevoegen in de instellingen. Om naar de extensie-instellingen te gaan: Bewerk Autoprefixer-instellingen.
Schakel het Visuele cascade optie in de extensie-instellingen.
4. Markdown-voorbeeld
Markdown is een mooie opmaaktaal in platte tekst die gemakkelijk kan worden geconverteerd naar HTML. Markdown Preview geeft de weergegeven Markdown direct onder de tekstversie. Het laat je kiezen tussen twee verschillende stijlen, Github Flavoured Markdown en Standard Markdown.
Er zijn drie thema's die u kunt kiezen voor het voorbeeldvenster: licht, donker en klassiek. Markdown Preview heeft ook een scroll-sync-optie (standaard ingeschakeld). De extensie kan worden gedownload van Github of van de Brackets extensions manager.

Hoe te gebruiken
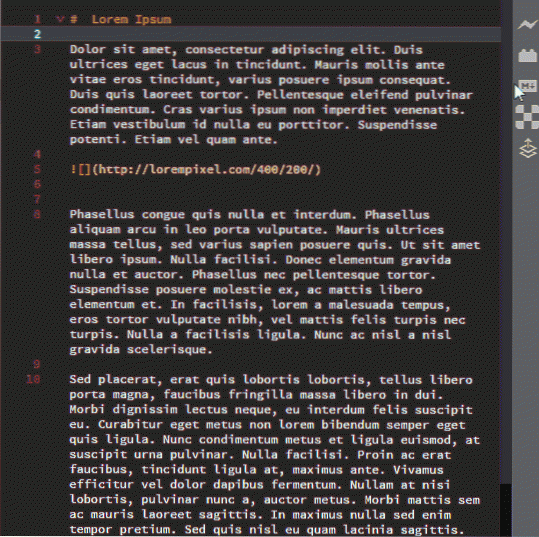
Open een .md of een .prijsverlaging het dossier. Als je Markdown Preview hebt geïnstalleerd, is het M ↓ knop zou aan de rechterkant moeten verschijnen. Klik erop en je ziet de weergegeven Markdown. Om het thema te wijzigen of scrolsynchronisatie uit te schakelen, klikt u op het tandwielpictogram in de rechterbovenhoek van de Markdown Preview-sectie.
5. Haakjespictogrammen
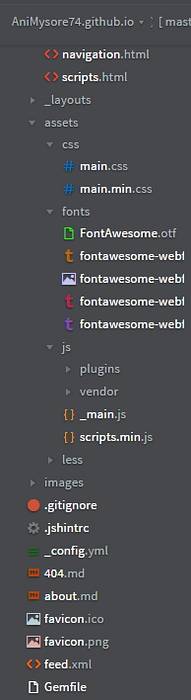
Het is altijd leuk om uw code-editor op te fleuren met bestandspictogrammen. Haakjespictogrammen voegt kleurrijke pictogrammen toe, op basis van het bestandstype, aan alle bestanden die in de zijbalk worden vermeld. Het heeft pictogrammen voor de meeste bestandstypen en u kunt pictogramverzoeken op de Github-pagina plaatsen.
Bonustip:
Brackets Icons maakt gebruik van pictogrammen uit het Ionicons-project. Je kunt ook de extensie File Icons bekijken (een splitsing van het Brackets Icons-project) die pictogrammen uit het Font Awesome-project gebruikt. Het komt uiteindelijk neer op persoonlijke voorkeur.

Hoe te gebruiken
Installeer gewoon de extensie en herlaad Brackets (F5).
6. Documentenwerkbalk
Beugels hebben geen tabbladen. Duidelijk en simpel feit. De Documents Toolbar-extensie voegt deze functionaliteit toe. Alle bestanden die in het 'actieve' gedeelte van de zijbalk staan, verschijnen als tabbladen in deze extensie. U kunt de zijbalk ook verbergen en alleen de Documenten-werkbalk gebruiken voor een mooie interface.

Hoe te gebruiken
Installeer de extensie en herlaad Brackets (F5).
7. Haakjes Git
Alles probeert tegenwoordig te integreren met Git; het is verreweg het meest populaire versiebeheersysteem (VCS). Brackets Git is veruit de beste van vergelijkbare Brackets Extensions. Het heeft alle git-functies die je nodig hebt. U kunt gemakkelijk wijzigingen vastleggen vanuit tussen haakjes zelf, wijzigingen pushen en trekken met een enkele klik, de bestandsgeschiedenis en de totale vastleggeschiedenis bekijken. Als je goed bent met Git, zul je geen problemen vinden met deze extensie.
Opmerking: Om Brackets Git te gebruiken, moet Git op je computer zijn geïnstalleerd. Na het installeren van de extensie, moet u mogelijk het pad naar uw uitvoerbare Git-bestand invoeren (als dit niet in het standaardpad staat).
Hoe te gebruiken

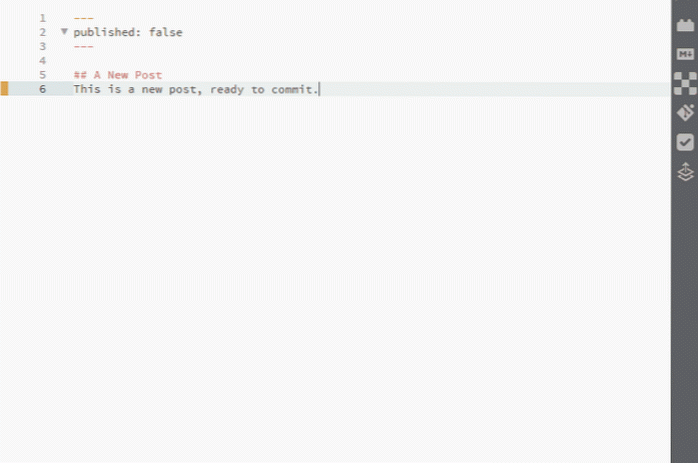
Het gebruik van Brackets Git is vrij eenvoudig. Maak van uw lokale Github-repo-map de projectmap tussen haakjes. Open vervolgens een bestand, breng enkele wijzigingen aan en sla het op. Dan kun je doorgaan en op het Git-pictogram aan de rechterkant klikken en dit zal het Brackets Git-paneel onderaan openen. Het toont alle wijzigingen die u in uw bestanden heeft aangebracht.
Controleer de bestanden die u wilt vastleggen en klik vervolgens op de knop Commit. Dit opent een pop-up met de aangebrachte wijzigingen. Voer je Commit-bericht in en klik op Ok. En je hebt met succes een bestand rechtstreeks vanuit Brackets naar Git gecommitteerd!
Na het committeren klik je gewoon op de drukknop (het toont ook het aantal niet-gesynchroniseerde commits, zoals je kunt zien in de GIF hierboven).
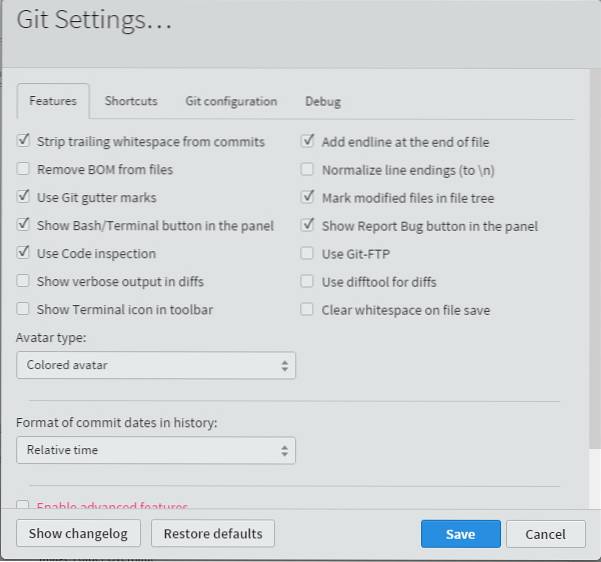
Instellingen configureren
Open het Brackets Git-paneel en klik op de knop Instellingen (tweede van rechts). Voel je vrij om Brackets Git te configureren zoals je het wilt.

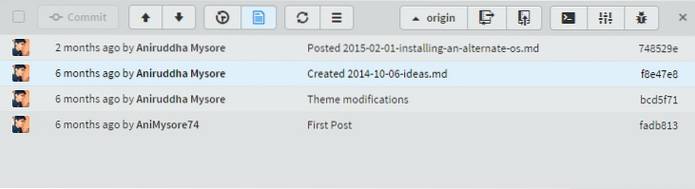
Om de bestands- en vastleggingsgeschiedenis te bekijken
Klik gewoon op de respectievelijke knoppen om uw bestandsgeschiedenis en vastleggingsgeschiedenis mooi op een rij te krijgen. Hebben we al gezegd dat je de avatar kunt wijzigen in een zwart-witavatar, een gekleurde avatar of je Gravatar? 

8. Pluis ALLE dingen
Pluis ALLE dingen. Alles. Deze extensie geeft al uw bestanden in één keer weer. Zeer handig als u een groot project heeft met veel verbonden bestanden. Alle lintfouten worden mooi weergegeven in een venster.
Hoe te gebruiken

Om Lint ALL Things te gebruiken, gaat u gewoon naar het Visie tab en klik Pluis hele project.
9. Beugels Todo
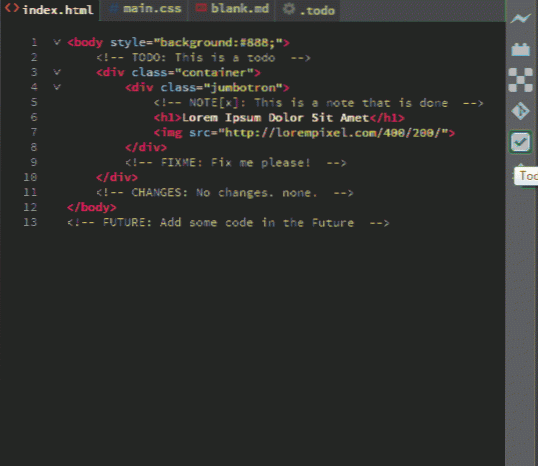
Brackets Todo is een handige kleine extensie die alle TODO-opmerkingen in een nette lijstindeling weergeeft. Standaard ondersteunt het 5 tags: TODO, NOTE, FIXME, CHANGES en FUTURE. U kunt opmerkingen ook markeren als Gereed. In de weergaveopties kunt u opmerkingen filteren op tags. Met Brackets Todo kunt u aangepaste kleuren voor tags definiëren, evenals uw eigen tags, voor het geval u ooit creatief wilt worden met uw opmerkingen.
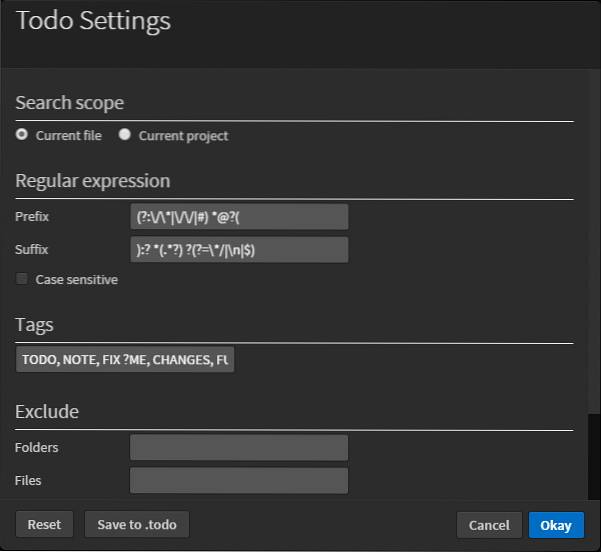
Als u aan een groot project werkt en opmerkingen uit meerdere bestanden moet bijhouden, kunt u de reikwijdte van de zoekactie van Brackets Todo wijzigen. Wilt u bepaalde bestanden en mappen, zoals leveranciersmappen, uitsluiten? Geen zorgen. Voeg gewoon het pad toe aan de uitsluitingslijst. U kunt de instellingen voor elk project aanpassen door een .todo-bestand toe te voegen aan de hoofdmap van het project.
U kunt alle instellingenopties in de github-documentatie doorlopen.
Hoe te gebruiken

Om Brackets Todo te gebruiken, voegt u gewoon een opmerking toe aan uw code met een tag erin. De tagnaam moet in hoofdletters staan, gevolgd door een dubbele punt (:). Om alle Todo's te zien, klik je gewoon op het Todo-pictogram in het rechter extensievenster.
Configureren:
- Om Todo's voor HTML-opmerkingen toe te staan: Open gewoon de instellingen - Klik op het Todo-pictogram → Instellingen (tandwielpictogram) - en klik om het .todo-bestand te openen. Voeg deze code toe aan dit bestand:
"regex": "prefix": "(?:

Hoe het instellingenmenu van Todo eruitziet - Om het zoekbereik te wijzigen: Voeg deze code toe aan het .todo-bestand:
"search": "scope": "myproject"
- Om een bestand / map / bestandsextensie uit te sluiten van het zoekbereik: Voeg deze code toe aan het .todo-bestand:
"search": "scope": "myproject",
"ExcludeFolders": ["uwmap"]
"excludeFiles": ["uwbestand"] "excludeFiles": [".yourextension"]
10. Verfraaien
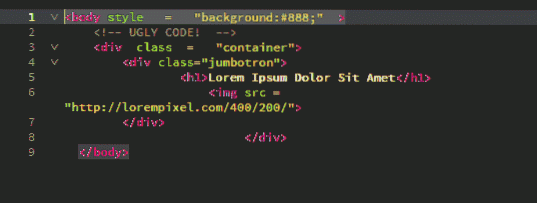
Verfraaien zorgt ervoor dat uw code er goed uitziet. Het corrigeert spaties, inspringingen en lijnen.

Hoe te gebruiken
Het is heel gemakkelijk om Beautify te gebruiken. Alles wat je moet doen is selecteer een code> Klik met de rechtermuisknop Verfraaien.
Als alternatief kunt u naar de Bewerk tab en klik op 'Verfraaien.
ZIE OOK: 20 beste Emmet-tips om u te helpen HTML / CSS supersnel te coderen
 Gadgetshowto
Gadgetshowto