Google Chrome werkt zichzelf op de achtergrond bij, zodat gebruikers zich nooit zorgen hoeven te maken over het zelf updaten van de browser. Er is ook een eenvoudige manier om te controleren of er updates in behandeling zijn door naar de pagina 'Over Google Chrome' te gaan met behulp van het menu met drie stippen rechtsboven. Beide methoden werken Chrome echter als geheel bij en gebruikers hebben geen controle over de updates. Soms kan een defecte update ertoe leiden dat Chrome crasht, waardoor gebruikers gefrustreerd raken. Welnu, er is een manier om Chrome-updates zelf te debuggen zonder technische ondersteuning nodig te hebben, en dat wordt mogelijk gemaakt door Chrome-componenten. In dit artikel gaan we Chrome-componenten bespreken, wat ze zijn en hoe ze u kunnen helpen bij het handmatig updaten van verschillende delen van Chrome.
Lijst met Chrome-componenten (2020)
Voordat we de lijst met Chrome-componenten zien en wat ze betekenen, moeten we er eerst wat over leren.
Wat zijn Chrome-componenten
In tegenstelling tot Chrome-instellingen en Chrome-vlaggen waarmee u nieuwe functies in Chrome kunt in- of uitschakelen, zijn Chrome-componenten de afzonderlijke componenten van Chrome die op de achtergrond werken en die functies mogelijk maken. Er is bijvoorbeeld een component genaamd "Adobe Flash Player" waarmee Adobe Flash Player op uw Chrome kan werken.
Als u Adobe Flash Player nooit op uw computer wilt gebruiken, kunt u dit onderdeel gebruiken om het voor altijd uit te schakelen. Aan de andere kant, als Adobe Flash Player u een probleem geeft, kunt u dit onderdeel gebruiken om het probleem op te lossen.
Chrome-componenten openen
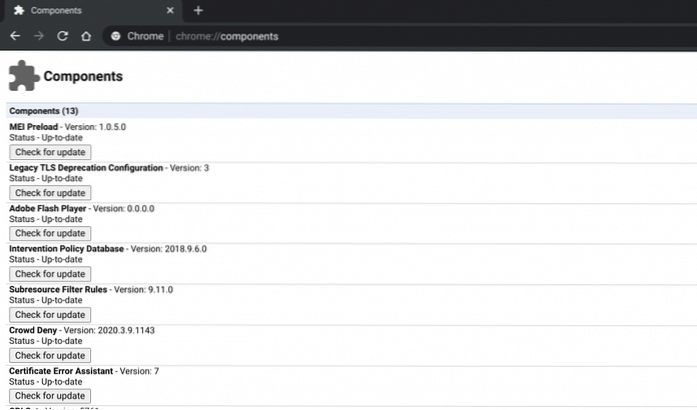
De Chrome Components-pagina op Google Chrome is toegankelijk via de Chrome URL-functie. Een gebruiker hoeft alleen maar bezoek de URL-pagina van chrome: // componenten en hij krijgt alle verschillende componenten van Chrome te zien. Om een Chrome-component bij te werken, hoeft u alleen maar klik op "Controleren op update" onder dat onderdeel, en het zal het genoemde onderdeel automatisch bijwerken als er een update beschikbaar is.

Lijst met Chrome-componenten en hun betekenis
Nu u weet wat Chrome-componenten zijn en hoe u ze kunt bijwerken, kunnen we de lijst met verschillende componenten bekijken en zien wat ze doen.
1. MEI Voorladen
MEI Preload is de Media Engagement-bundel die te maken heeft met het afspelen van media op uw Chrome. De component wordt in feite gebruikt om inhoud van websites voor gebruikers vooraf te laden. Als uw Chrome geen media kan vooraf laden, werkt u de MEI Preload-component bij en controleert u opnieuw.
2. Database interventiebeleid
De component Intervention Policy Database wordt gebruikt om beleid en instellingen naar de apparaten van de gebruiker te pushen. Als het niet is bijgewerkt en correct werkt, kan dit leiden tot het crashen van Chrome.
3. Verouderde TLS-afschaffingsconfiguratie
Dit onderdeel behandelt voornamelijk het TLS-beveiligingsprotocol dat de internetconnectiviteit op Chrome regelt. Alle grote browsers, waaronder Safari, Edge en Firefox, hebben de oude TLS-versies, d.w.z. 1.0 en 1.1, gedeprecieerd. Evenzo is Google ook op weg om de verouderde TLS-protocollen af te schaffen ter ondersteuning van de nieuwe 1.3-versie. Voorlopig echter, deze component ondersteunt de oudere TLS-protocollen maar geeft een waarschuwing "niet veilig" als de gebruiker een website bezoekt met verouderde TLS-protocollen. Dus als u een websitebeheerder bent, is het aan te raden om uw site naar TLS 1.3 te verplaatsen.
4. Filterregels voor subbronnen
Subresource Filter Rules is een van de belangrijkste componenten van Chrome. Je kunt zeggen dat het de basis is waarop Chrome zijn poten laat rusten. Hier is waarom, de adblocker die u gebruikt, profiteert van Filterregels voor subbronnen om websites te blokkeren die niet voldoen aan de Better Ads Standard. Ten tweede werkt Google dit filter bij en gebruikt het om websites met phishing-gedrag te blokkeren.
5. Menigte weigeren
Crowd Deny is de unieke component van Chrome die zich bezighoudt met websitemachtigingen. Als u bijvoorbeeld een website bezoekt, kan Chrome machtigingen zoals het opslaan van cookies, meldingen, geluid en meer blokkeren op basis van de reputatiegegevens van de site. En als de reputatiegegevens van de site niet goed zijn dan Chrome trapt in Crowd Deny-component om alle machtigingen in te trekken. Voorlopig gebeurt dit echter alleen op HTTPS-websites.
6. Beleid voor bestandstypen
Dit onderdeel behandelt het bestandsverwerkingsbeleid van Google Chrome.
7. Origin Trials
Net als PNaCl is Origin Trials een ander Chrome-onderdeel waarmee ontwikkelaars het webplatform van Google Chrome kunnen testen en ermee kunnen experimenteren zonder de browser te blokkeren.
8. Adobe Flash Player
Dit onderdeel zorgt ervoor dat de Adobe Flash Player werkt op uw Chrome. Hoewel flash-ondersteuning langzaam en langzaam van het internet wordt verwijderd omdat het tot het verleden behoort, zijn er nog steeds websites die Adobe Flash gebruiken. Als om de een of andere reden de Adobe Flash Player niet werkt op uw Chrome, moet u dit onderdeel bijwerken.
9. Certificaatfout-assistent
Certificaatfoutassistent is een onderdeel dat helpt u bij het genereren van ondertekende SSL-certificaten voor het geval u een fout krijgt als gevolg van een verkeerde combinatie. Als u uw website of app ondertekent met een sleutelhanger van derden, kan Chrome u ook in dat geval helpen bij het oplossen van problemen. Afgezien daarvan kunt u SSL-certificaten uitgeven van de zelfondertekende certificeringsinstantie van Chrome.
10. CRLSet
CRL staat voor Certificate Revocation List. Dus wat dit onderdeel doet, is het houdt een lijst bij van websites met slechte certificaten zodat gebruikers kunnen worden beschermd tegen schadelijke websites. Google werkt voortdurend de intrekkingslijst bij van alle verlopen beveiligingscertificaten en die certificaten die door de uitgever niet langer als vertrouwd worden beschouwd. Simpel gezegd, de CRLSet-component helpt u weg te blijven van kwaadwillende websites.
11. Veiligheidstips
Veiligheidstips spreken min of meer voor zich, maar ik zal het een beetje uitleggen. Het behandelt veiligheidsmaatregelen tijdens het gebruik van Google Chrome op internet, waarschuwt de gebruikers met tips om "terug te gaan" na het bezoeken van een phishing-website en meer. Anders dan dat, komen veiligheidstips ook van pas wanneer u een vervalste website bezoekt, d.w.z. wanneer het domein identiek is aan een andere populaire website, maar in feite nep is. Kortom, het onderdeel Veiligheidstips moet altijd up-to-date zijn, zodat u tijdens het gebruik van Chrome beschermd blijft op internet.
12. OnDeviceHeadSuggest
OnDeviceHeadSuggest is een nieuwe toevoeging aan Chrome-componenten en we zijn niet zeker over het exacte doel ervan. Volgens de Chromium Gerrit heeft het echter te maken met de Omnibox-ideeënbus zoals die de OmniboxOnDeviceHeadProvider Chrome-vlag. Hoe dan ook, de component OnDeviceHeadSuggest staat nog in de kinderschoenen en Chrome-ingenieurs gebruiken deze om te onderzoeken hoe Chrome kan genereer betere suggesties in de omnibox van gepersonaliseerde vragen.
13. cros-termina
cros-termina is weer een nieuwe Chrome-component, maar het is alleen bedoeld voor Chrome OS-gebruikers. Voor het geval je het niet weet, Chrome OS heeft Linux-ondersteuning (en het werkt echt goed!) En de Terminal is genoemd Termina in Chromium's Gerrit. Aan de andere kant wordt de standaardterminal van Chrome OS genoemd als Crosh. Dus eigenlijk kunt u met dit onderdeel interactie met Linux's Terminal via de eigen opdrachtregel van Chrome OS. Als u problemen ondervindt met Linux op uw Chromebook, probeer dan dit onderdeel bij te werken.
Chrome-componenten Betekenis en gebruik
Ik hoop dat dit artikel u heeft geholpen inzicht te krijgen in Google Chrome-componenten en hoe u deze kunt gebruiken om veelvoorkomende Chrome-problemen op te lossen. Laat het ons weten als u informatie heeft over de resterende drie componenten met broncode door te schrijven in de opmerkingen hieronder.
 Gadgetshowto
Gadgetshowto



