Tijdens Google I / O 2014 kondigde Google zijn visie aan om de Material Design-standaard toe te passen op al zijn grote platforms, waaronder Android OS, Chrome OS en het web. De reden achter het aannemen van dezelfde ontwerptaal voor al zijn platforms was de visie van Google om zijn gebruikers een uniforme gebruikerservaring te bieden voor al zijn services. Sinds de lancering hebben we gezien dat Material Design-taal zwaar wordt geïntegreerd in de Android- en Chrome OS-platforms van Google. Hoewel Android en Chrome OS een aanzienlijke facelift hebben gekregen met Material Design, zit de Chrome-browser nog steeds vast in het verleden. Maar dit betekent niet dat Google de Chrome-browser volledig heeft verlaten (als het gaat om materiaalontwerp).
Sinds 2016 zien we zelfs dat veel experimentele Material Design-elementen worden opgenomen in de Chrome-browser. Vrij recentelijk is de pagina Instellingen van de Chrome-browser bijgewerkt naar de taal Materiaalontwerp. Toch ondersteunt de meeste gebruikersinterface van Chrome het materiaalontwerp niet, aangezien de wijzigingen zich nog in de ontwikkelingsfase bevinden. Aangezien deze wijzigingen zich nog in de 'bètaversie' bevinden, worden ze niet standaard weergegeven in uw Chrome-browser. Er is echter een manier om ze in te schakelen als u dat wilt. Onthoud gewoon dat deze functies nog in ontwikkeling zijn, dus ze kunnen hier en daar last hebben van enkele bugs. Dus, met dat uit de weg, laten we eens kijken hoe u materiaalontwerp in de Chrome-browser inschakelt:
Schakel de gebruikersinterface van Material Design in Chrome in
Voordat u begint, moet u begrijpen dat er veel ontwerpelementen in de Chrome-browser zijn. Veel van deze elementen hebben een bijbehorend Material Design-element in de ontwikkeling. Voordat u begint met het activeren van de Material Design-elementen, moet u er eerst wat over lezen, om erachter te komen welke wijzigingen u aanbrengt. Om het u gemakkelijk te maken, zal ik een korte beschrijving van alle wijzigingen toevoegen. . Oké, laten we geen tijd meer verspillen en aan de slag gaan.
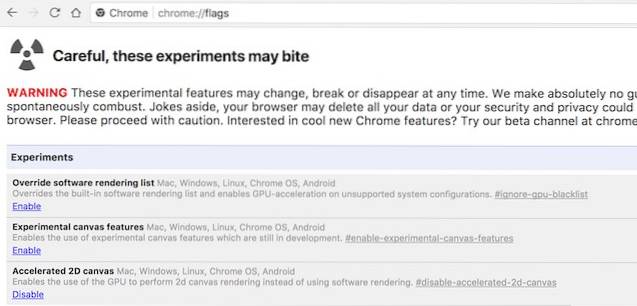
1. Ga naar de Chrome-pagina "Vlaggen" door te typen "chrome: // vlaggen”In de adresbalk en het indrukken van de enter / return-toets. Zoals ik je hierboven heb gewaarschuwd, zal Chrome je op deze pagina een waarschuwingsverklaring laten zien. Maak je niet al te veel zorgen, het is net alsof je een bètaversie van de software gebruikt. U kunt enkele bugs tegenkomen, maar niets belangrijks.
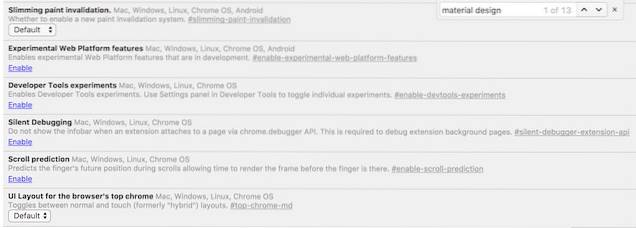
 2. Nu, druk op Ctrl + F (Cmd + F als je een Mac gebruikt) en in het pop-upvenster typ de woorden "materiaalontwerp" (zonder de aanhalingstekens).
2. Nu, druk op Ctrl + F (Cmd + F als je een Mac gebruikt) en in het pop-upvenster typ de woorden "materiaalontwerp" (zonder de aanhalingstekens).
 3. Nu, afhankelijk van wanneer je deze tutorial gebruikt, kan het aantal treffers dat je krijgt veranderen (ik heb er 13). Dit komt doordat Google deze elementen blijft toevoegen en verwijderen. Nu, Gebruik de “pijltjestoetsen” naast het tekstveld om tussen de treffers te bewegen.
3. Nu, afhankelijk van wanneer je deze tutorial gebruikt, kan het aantal treffers dat je krijgt veranderen (ik heb er 13). Dit komt doordat Google deze elementen blijft toevoegen en verwijderen. Nu, Gebruik de “pijltjestoetsen” naast het tekstveld om tussen de treffers te bewegen.

Schakel materiaalontwerp in verschillende elementen van Chrome in
Nu u weet hoe u tussen de elementen moet bewegen, laten we eens kijken naar de elementen die we gaan veranderen. Telkens wanneer we een wijziging aanbrengen, zal Chrome u vragen de browser opnieuw te starten om de wijzigingen te weerspiegelen. U hoeft het echter niet voor elke afzonderlijke wijziging te doen start de browser opnieuw nadat u alle wijzigingen heeft aangebracht.
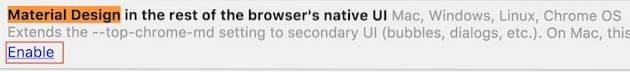
- Materiaalontwerp in de rest van de gebruikersinterface van de browser: Gebruik de pijltjestoetsen om deze onderkop op de pagina "Vlaggen" te vinden en schakel deze vervolgens in. Als u deze instelling inschakelt, wordt het materiaalontwerp toegepast op fijnere ontwerpelementen die aanwezig zijn in de Chrome-browser, zoals dialoogvensters, bellen enz. Op Mac schakelt deze instelling de MacViews in..

- Beleidspagina voor materiaalontwerp inschakelen: Hierdoor wordt de beleidspagina van Chrome gewijzigd (
chrome: // policy) om het materiaalontwerp weer te geven.

- Schakel Material Design-bladwijzers in: Wanneer u deze instelling inschakelt, wordt de "
chrome: // bladwijzers”URL laadt de Material Design-bladwijzerspagina. Om dit te doen klik op het drop-down menu gemarkeerd op de foto en selecteer "Ingeschakeld".

- Feedback over materiaalontwerp inschakelen: Zoals de naam al doet vermoeden, zal dit de feedbackpagina veranderen om de Material Design-taal op te nemen.

- Materiaalontwerp Incognito NTP: Met deze instelling kunnen uw Incognito New-tabbladen voldoen aan Material Design.

- Schakel Material Design-instellingen in: Als u de nieuwste versie van Chrome gebruikt, zou uw instellingenpagina al het nieuwe materiaalontwerp moeten bevatten. Als dit echter niet het geval is, kunt u het hier inschakelen.

- Material Design-extensies inschakelen: Hierdoor wordt de pagina 'Extensies' van Chrome (
chrome: // extensies) om het materiaalontwerp over te nemen.

- Nadat u alle bovenstaande opties heeft ingeschakeld, klik gewoon op de knop "Nu opnieuw starten" onderaan uw browser om deze wijzigingen door te voeren.

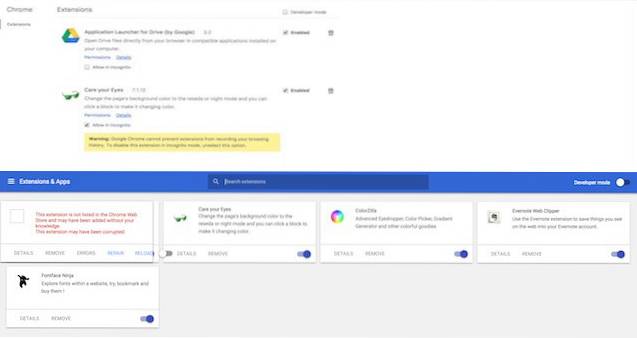
Op het moment dat dit artikel wordt geschreven, zijn dit de enige beschikbare opties. Zoals ik al eerder zei, veranderen deze opties echter van tijd tot tijd. Zo, Zorg ervoor dat u af en toe de "Vlaggen" -pagina controleert voor het verkrijgen van de laatste updates. Ook heb ik de voor en na foto's van mijn Extensions-pagina bijgevoegd. Op de foto kunt u de effecten zien van het aanbrengen van deze wijzigingen.

ZIE OOK: 10 beste beveiligingsuitbreidingen voor Google Chrome
Schakel Materiaalontwerp in Chrome in
Ik hou echt van de materiaalontwerptaal van Google. Het zorgt ervoor dat alles er mooi uitziet en vloeiend aanvoelt. De animaties zijn gewoon perfect. Het is goed om te zien dat Google probeert de gebruikerservaring op al zijn platforms te verenigen. Deze stap zal alle gebruikers ten goede komen. Maar dat is mijn mening, hoe zit het met die van jou? Heb je het gevoel dat het nieuwe materiaalontwerp in de Chrome-browser dit ten goede zal veranderen? Laat ons je mening weten door ze neer te zetten in de comments hieronder.
 Gadgetshowto
Gadgetshowto



