Tijdens het laatste I / O-evenement van 2014 kwam Google terug met zijn nieuwe verrassingen. Naast de officiële release van de nieuwe Android-update met codenaam Lollipop, introduceerde Google ook de frisse nieuwe ontwerptaal, Materiaal ontwerp. Het is een ontwerpsysteem dat niet alleen bedoeld is voor de nieuwe verbeteringen in de gebruikersinterface van Lollipop, maar ook voor alle apparaten en omgevingen.

Material Design heeft een aantal belangrijke kenmerken die het onderscheiden van andere designtrends met zijn eigen unieke manieren. Net zoals zijn naam was het geïnspireerd door echte materialen en combineerde ze in één ontwerpsysteem om een gestroomlijnde, intuïtieve, mooie en meest interactieve gebruikerservaring te creëren. In dit bericht kijken we naar wat er in Material Design zit en geven we je een korte handleiding over hoe je dit kunt implementeren. Door de blog van Google te citeren, ga ik zeggen: "Dit is materiaalontwerp".
Een introductie
Material Design is een uniform ontwerpsysteem, wat betekent dat het is gemaakt om te werken met alle beschikbare apparaten en platforms van vandaag. Van tablet, smartphone tot desktop en van Android, iOs, Windows tot webplatforms. Alle vormgeving en aanvoelen moeten overal hetzelfde zijn.
Hoofdprincipes
Er zijn drie hoofdprincipes die Material Design construeren. Dit zijn de meest fundamentele onderdelen van wat Material in het algemeen aanbiedt.
- Materiaal is de metafoor. De ontwikkeling van Material is geïnspireerd op de studie van tactiele elementen die we dagelijks gebruiken, papier en inkt. Het maakt het object lichter, het oppervlak en de bewegingen zijn beter bij interactie met elkaar.
- Gedurfd, grafisch en opzettelijk. Typografie, rasters, ruimte, schaal, kleur en het gebruik van afbeeldingen die worden gebruikt in de basis voor het op afdrukken gebaseerde ontwerp, maken de inhoud van het materiaal beter.
- Beweging geeft betekenis. Dit is een van de meest bekende dingen. In Material zou je een zinvolle en passende beweging, subtiele en duidelijke feedback en een efficiënte en coherente overgang moeten hebben.

De onderdelen
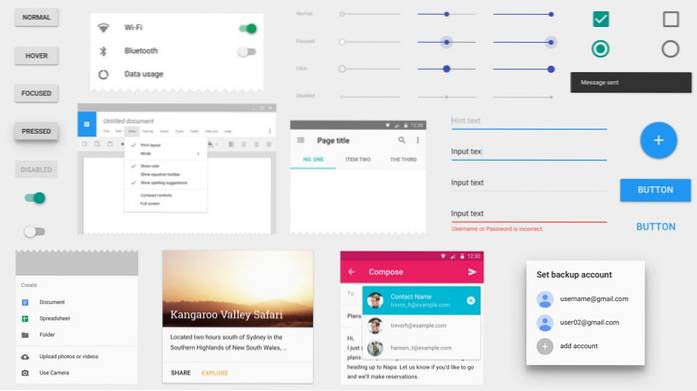
Material Design besteedt aandacht aan elk detail van de componenten, zodat ze universeel kunnen worden gebruikt. Deze componenten helpen je een geweldige app en site te bouwen. Er zijn zoveel componenten die door Materiaal worden geleverd, zoals knoppen, schakelaar, kaart, tekstinvoer, fab (zwevende actieknop), dialoogvenster, toast, submenu, tabblad en meer. Elk van hen heeft zijn eigen regel en gids voor het bouwen ervan, zodat je geen onbelangrijke elementen hebt.

Patronen ding
Naast componenten biedt Material u ook enkele basispatronen voor extra gebruikersinterface. Deze patronen verbeteren de gebruikersinterface die u hebt gemaakt met de componenten van Material. De patronen inclusief gegevensformaat, navigatielade, fouten, gebaren, scrolltechniek, zoeken, instellingen, afbeeldingen laden, vegen om te vernieuwen en meer.
Materiaalontwerpkleuren
De kleuren in Material zijn zo ontworpen dat je je niet ongemakkelijk, vreemd en plat voelt. Geïnspireerd door onze dagelijkse omgevingen, zoals verkeersborden, hedendaagse architectuur, bestratingstape en sportvelden, brengt Material Design u onverwachte en levendige kleuren. Er zijn zoveel kleurenpalet om uit te kiezen, waardoor u meer gemak hebt bij het ontwikkelen van apps of sites. U kunt de kleurstalen ook downloaden voor lokaal gebruik, zoals voor uw Photoshop-verzameling.
Materiaal Icoon
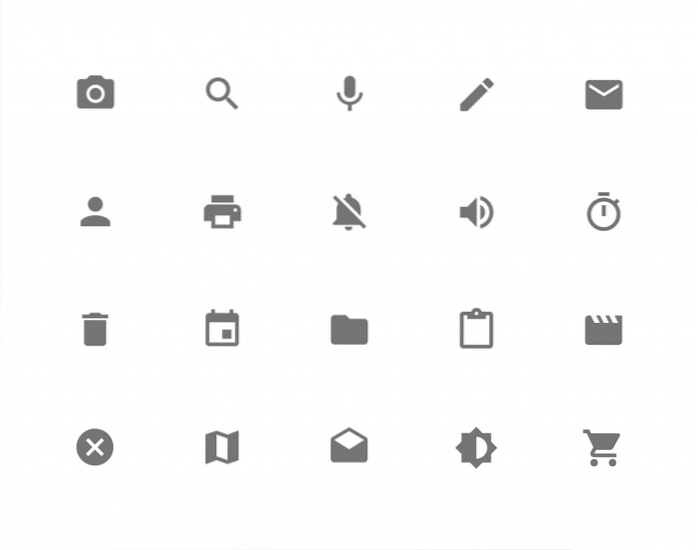
Als u een Android-ontwikkelaar bent, moet u bekend zijn met enkele gratis pictogrampakketten die Google heeft verstrekt. Ze worden meestal alleen gebruikt voor het hoofdelement en de actiebalk. Terwijl we voor andere bronnen moeten zoeken naar andere pictogrammen, zoals map, bestand, kopiëren en plakken, enz., Handmatig. In Material Design heeft Google het probleem opgelost met tonnen pictogrampakketten je kunt gebruiken.
Elk van de iconen heeft een ontwerpbenadering doorlopen die ook gebruik maakt van de studie van tactiele materialen. Ze handhaven ook het Materiële principe, dat is consistent. U kunt deze pictogrammen downloaden op GitHub, ze worden geleverd met een optie voor ander gebruik, zoals voor iOs, web, Android of svg. Als u een bredere optie wilt voor eenvoudige aanpassing, wilt u waarschijnlijk Material Design-pictogrampakketten op FlatIcon zien. In het pakket krijg je de pictogramvector (SVG & EPS), PSD- en PNG-versie.

Material's Animation
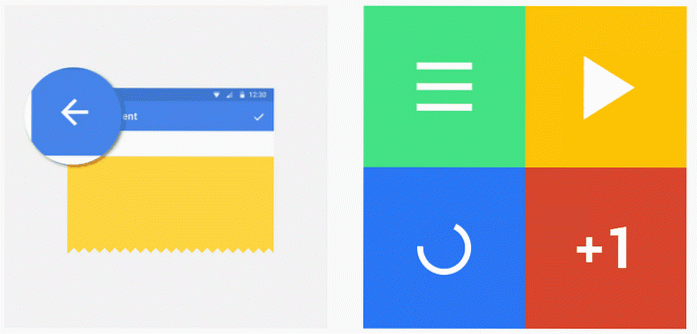
Dit zijn de eigenschappen van het materiaal die ik het leukst vind. De animaties in Material zijn zo echt en intuïtief. Elke animatie heeft een zinvolle, consistente en juiste timingovergang. De gif-demo die je hieronder ziet, is slechts een van de prachtige materiaalanimaties. Om boeiende en responsieve interactie te bieden, maakt het Google-team ook een waterrimpeling-achtige animatie voor gebruikersinvoer. Het wordt meestal gebruikt op knoppen en kaarten.

De kenmerken die ik heb uitgelegd, zijn slechts een klein deel van wat Material Design te bieden heeft. Ga voor meer informatie over Material World naar de documentatiepagina.
Implementatie
Material Design wordt standaard geleverd als de nieuwe UI-update voor Android Lollipop. Alle richtlijnen dat materiaal erin is aangebracht. Omdat materiaal bedoeld is voor alle soorten omgevingen, zal het implementeren op een ander systeem niet moeilijk zijn. En dankzij de community's is het zelfs veel gemakkelijker met sommige tools die ze hebben gemaakt.
Dit zijn verschillende manieren om Material Design buiten Android te krijgen, bijvoorbeeld via het web.
CSS Frameworks gebruiken
Dit is de gemakkelijkste manier als u Material Design in een webplatform wilt implementeren. Met frameworks hoeft u het alleen maar te initialiseren en vervolgens de elementen te schrijven die u nodig hebt. Er zijn veel frameworks die u kunt gebruiken, zoals Materialise, Material UI of Polymer, om er maar een paar te noemen. Mijn persoonlijke keuze valt in Materialise. Het is gemakkelijker te gebruiken en te begrijpen en heeft geweldige documentatie met een mooie demo.

Volgt de richtlijnen
Als je Material wilt implementeren zonder de hulp van frameworks en je liever het meest met codes knoeit, dan moet je de Material-richtlijnen volgen. Daar vindt u alle do's en don'ts die u moet opmerken om materiële principes te bereiken. U ziet alle basisgidsen om componenten, lay-out, animatie, kleur, patronen en meer te maken. Misschien wil je een materiaalchecklist zien om de ontwikkeling te vergemakkelijken.
Conclusie
Materiaalontwerp is een geweldig ontwerpsysteem en is een van de meest verwachte trends van het jaar geworden. In de komende maanden zullen we het misschien overal zien. Meer apps en site zullen worden opgepoetst met deze nieuwe ontwerpupdate van Google.
En met Material Design heeft Google zijn superioriteit bewezen als een van de grootste technologiebedrijven. Het maakt Google niet alleen toonaangevend op het gebied van zoekmachines en mobiele besturingssystemen, maar ook op het gebied van ontwerpen. Inmiddels zijn er geen andere bedrijven die dit grote ding ontwikkelen zoals Google deed. Maar de ervaring zegt dat het niet lang zal duren. Laten we gewoon wachten op andere bedrijven die reageren op Google's Material Design.
 Gadgetshowto
Gadgetshowto


![Winnaar Facebook Hacker Cup 2012 is Roman Andreev uit Rusland [Pics]](https://gadgetshowto.com/storage/img/images/facebook-hacker-cup-2012-winner-is-roman-andreev-from-russia-[pics]_6.jpg)

