Frameworks is een handige tool voor front-end ontwikkelaars voor snellere en betere ontwikkeling. Met frameworks kun je een goed gestructureerde, onderhoudbare en up-grade website. Het helpt je ook bespaar veel op uw tijd omdat er tal van direct beschikbare elementen zijn die u kunt gebruiken.
Tegenwoordig is het aantal frameworks enorm toegenomen, en zoals je wellicht weet, staat Bootstrap van Twitter bovenaan. Om u te helpen bij het kiezen van het meest geschikte raamwerk, hebben we een lijst opgesteld 21+ beste kaders vandaag beschikbaar voor Bootstrap-alternatief. Ze bieden unieke en plagende eigenschappen die van elkaar verschillen. Uitchecken!

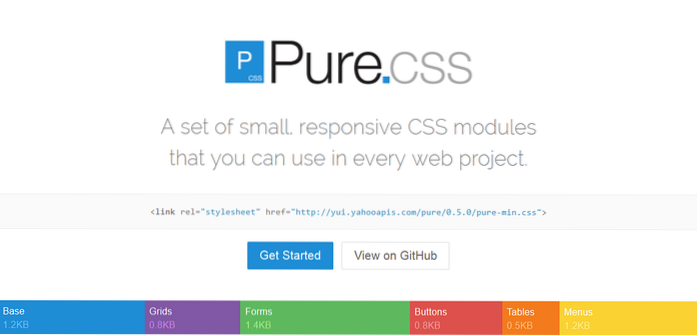
1. Puur

Als u van plan bent een webapp te bouwen die zowel op desktop als mobiel werkt, kunt u overwegen om Pure van Yahoo te gebruiken. Pure heeft veel betere prestaties als het gaat om mobiele apparaten dan Bootstrap. Zoals de naam al doet vermoeden, wordt Pure alleen geleverd als een puur CSS-framework. Pure is gebouwd bovenop Normalize.css en heeft een extreem kleine bestandsgrootte met slechts 4,5 KB (verkleind en gzip).
2. UI-kit
UIkit is een gratis, lichtgewicht en modulair front-end framework. UIkit is ontwikkeld met LESS en heeft een goed gestructureerde, uitbreidbare en onderhoudbare code. Het biedt ook een rastersysteem dat responsief, vloeiend en nestbaar is. Met UIkit kun je navigatie, knoppen, modals, dropdown-menu's en meer responsief bouwen. De uitgebreide documentatie maakt het u gemakkelijker om met UIkit aan de slag te gaan.
3. MontageJS

MontageJS is een gratis open source front-end framework dat gespecialiseerd is in het creëren van moderne Single-Page Applications (SPA). Door gebruik te maken van de basis van vele bewezen framework-applicaties, zal Montage uw ontwikkelingsproces vereenvoudigen terwijl de expressieve HTML-codes nog steeds onderhouden kunnen worden. Met MontageJS kunt u de DOM-updates synchroniseren voor een soepelere gebruikerservaring, UI-componenten bouwen en uitbreiden die hergebruikt kunnen worden en meer.
4. Grondwerk

Groundwork is een lichtgewicht, flexibel en responsief front-end framework gemaakt en onderhouden door Gary Hepting. Groundwork is gebouwd bovenop Sass en Compass en biedt een geweldig rastersysteem dat flexibel, vloeiend en nestbaar. Met zijn rastersysteem kunt u elk type lay-out bouwen dat op elk schermformaat past.
5. Gumby

Gumby is een flexibel en responsief framework dat is gebouwd met de kracht van Sass voor snellere webontwikkeling. Met de customizer kunt u het volledige ontwerp van de UI-kit eenvoudig aanpassen en aanpassen aan uw beste voorkeur. Gumby heeft meerdere soorten roosters met verschillende kolomvariaties, maar standaard wordt Gumby geleverd met een 960-roostersysteem.
6. HTML5 Boilerplate

Net als de naam biedt HTML5 Boilerplate u een HTML5-sjabloon die is geoptimaliseerd om te voldoen aan de meest standaard nieuwe HTML-functies. Door dit sjabloon te gebruiken, kunt u een snelle, robuuste en responsieve site die zich kan aanpassen aan elke soort browser, zelfs de oude zoals Internet Explorer.
7. Skelet

Skeleton is een lichtgewicht CSS-framework dat gebruikmaakt van een 12-koloms rastersysteem. In tegenstelling tot Bootstrap of Foundation, biedt Skeleton u enkele basiscomponenten, zoals knoppen, lijsten, tabellen, formulieren die bedoeld waren om uw ontwikkelingsproces een vliegende start te geven.
8. Bootflat

Bootflat is een open source CSS-framework dat is gebouwd met de krachtige Bootstrap 3. Bootflat is ontworpen om een verbluffend plat webontwerp te maken met snellere, gemakkelijkere en minder repetitieve manier. Daarom wordt de UI-kit geleverd met een prachtig PSD-gebruikersinterfacepakket dat u op uw website, iOS- of Android-project kunt gebruiken.
9. Inuit

Inuit.css is een ander geweldig CSS-famework dat zich richt op de Mobile First-benadering en al het ontwerp aan jou overlaat. Terwijl veel andere frameworks komen met hun eigen ingebouwde ontwerp-CSS, doet Inuit.css dat echter niet. Inuit.css werkt op de OOCSS-manier (Object Oriented CSS), wat een snelle, schaalbare en onderhoudbare methode is om herbruikbare CSS te schrijven.
10. 960 rastersysteem

960 Grid System is een front-end framework dat uw webontwikkelingsworkflow kan stroomlijnen op basis van een 960px brede container. De container kan vervolgens worden opgedeeld in 12, 16 of zelfs 24 kolommen om de inhoud gemakkelijker te kunnen indelen.
11. materialiseren

Materialise is gebouwd op basis van de Material Design-principes van Google en is een modern responsief front-end framework geworden. Dit framework is zeer geschikt voor diegenen die de look en feel van Material Design zonder enige complexiteit in hun website willen implementeren. Het beschikt over kaartontwerp, animatie met rimpeleffect, Sass-mix, mobiel menu slepen en nog veel meer.
12. Jeet

Jeet is een snel, flexibel en meest geavanceerd rastersysteem dat vandaag beschikbaar is. Jeet helpt je om op een zeer intuïtieve, schone manier snel roosters te bouwen. Het ondersteunt bijna alle moderne en oude browsers.
13. Susy

Susy is een geautomatiseerd rastersysteem dat u kan helpen bij het bouwen van een weblay-out in elke gewenste kolom. Het geeft u vrijheid en flexibiliteit om een ontwerp naar keuze te bouwen. Het kan bepalen of uw ontwerp 5, 12, 24, 48 of ongelijke kolommen heeft.
14. Metro UI

Metro UI is een raamwerk op basis van 12 rasters dat is geïnspireerd op de interface in Windows 8 Metro-stijl. Het is heel gemakkelijk te gebruiken en heeft een stijl met een heleboel gemeenschappelijke componenten zoals knop, tegel, menu, datumkiezer en nog veel meer. Er is ook een News Portal-sjabloon om u op weg te helpen.
15. HTML KickStart

HTML KickStart is een ultradunne HTML-, CSS- en Javascript-boilerplate voor extreem snellere webontwikkeling. HTML KickStart is ontwikkeld op basis van Twitter Bootstrap met de pictogramondersteuning van Font Awesome. Met zijn kant-en-klare menu, lijst, tabellen, knoppen, rastersysteem en vele geweldige elementen, bespaart u het proces van het maken van uw webproject tot 10 uur of zelfs meer.
16. Eenvoudig raster

Simple Grid is een zeer lichtgewicht, responsief rastersysteem. Het is niet zoals andere frameworks die die mooie knop, menu, tabel, enz. Hebben, Simple Grid biedt alleen een puur raster. De rasterfunctie is gebaseerd op Schermgrootte van 1140 px met 12 kolommen die u kunt aanpassen om uw beste lay-out te krijgen.
17. Stichting

Foundation is waarschijnlijk de grootste rivaal voor Twitter Bootstrap. Het is een zeer goed gedocumenteerd, stabiel, flexibel en open source front-end framework. Het heeft veel handige tools om sneller een responsief, mobiel eerste webproject te maken. Het ondersteunt bijna alle beschikbare browsers, behalve IE7. Hoewel veel ontwikkelaars Foundation voornamelijk alleen voor HTML en CSS gebruiken, maar je hebt de mogelijkheid om het te porten Sass en Rails.
18. Materiaal UI

Material UI is een ander framework dat implementeert Materiaal ontwerp specificatie. Het enige dat het onderscheidt van Materialise, is dat het is gebouwd door de liefde van de React Javascript-bibliotheek van Facebook. Het heeft veel mooie UI-componenten die u vrij op uw webpagina kunt gebruiken.
19. Toplaag

TopCoat is een robuust front-end framework gemaakt door het Adobe-team voor het ontwikkelen van webtoepassingen die zijn ontworpen met het oog op snelheid. Elk detail in TopCoat is geoptimaliseerd voor prestatieprioriteit. Het biedt u ook een aanpasbaar thema, een open source-lettertype en ook een PSD UI-kit om met uw project te gebruiken.
20. Inkt

Ink is een front-end framework dat is ontwikkeld voor snellere UI-ontwikkeling met HTML, CSS en Javascript, net zoals Bootstrap dat doet. U kunt eenvoudig een moderne lay-out maken met enkele herbruikbare interface-elementen zoals tabel, tabbladen, gegevenskiezer, modaal, sorteerbare lijst, boomweergave, galerij, formuliervalidator en meer. Het stelt je ook in staat om DOM-manipulatie, communicatiefaciliteiten en mooie pagina-effecten te hebben met zijn JS Core-engine.
21. Onsen-gebruikersinterface

Onsen UI is een hybride framework dat goed werkt met PhoneGap en Cordova. Met AngularJS, jQuery, Font Awesome en TopCoat als basis, kan Onsen UI een veelbelovende tool zijn voor het ontwikkelen van geweldige mobiele apps. Met Onsen UI kunt u eenvoudig mobiele apps bouwen met behulp van het concept van webcomponenten.
Welke is je favoriete Bootstrap-alternatief? Laat het ons weten in reacties hieronder.
 Gadgetshowto
Gadgetshowto
![1 op de 5 smartphonebezitters gebruikt Twitter regelmatig [onderzoek]](https://gadgetshowto.com/storage/img/images/1-in-5-smartphone-owners-use-twitter-regularly-[study]_2.jpg)

