Emmet, voorheen bekend als Zen Coding, is een van de beste tools die u zou moeten hebben om uw productiviteit te verhogen tijdens het coderen van HTML of CSS. Het werkt net als het aanvullen van code, maar het is krachtiger en verbazingwekkender. Het is in staat om uw HTML / CSS te automatiseren van een eenvoudig naar een complex formulier.
Emmet biedt goede ondersteuning voor teksteditor of IDE (Integrated Development Environment) zoals Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm en nog veel meer. Het ondersteunt ook een online bewerkingstool zoals JSFiddle, JSBin, CodePen, IceCoder en Codio.
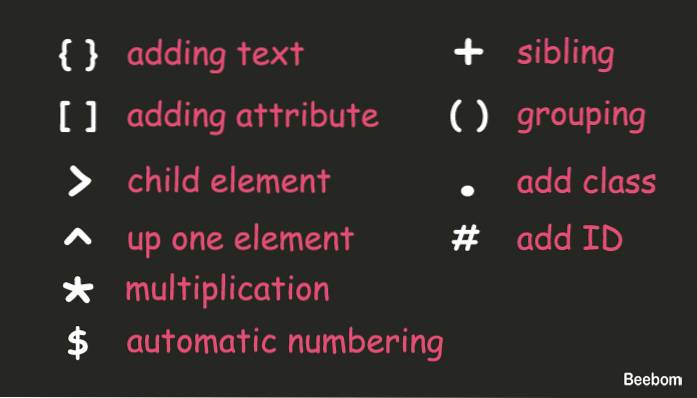
De manier waarop Emmet werkt, is door uw tab-toetsenbordtoets in te typen wanneer u klaar bent met het schrijven van syntaxis. De volgende zijn de meest voorkomende Emmet-symbolen die u kunt gebruiken. Lees verder om ze in actie te zien.

Emmet - Beste HTML-trucs
Je zult versteld staan als je HTML schrijft met Emmet zoals ik deed. Zoals eerder vermeld, is Emmet in staat om een eenvoudige HTML af te korten tot een zeer complexe. En ze zijn alleen op een enkele regel code geschreven. Als je de onbekende tagnaam afkortt, schrijft Emmet automatisch de tag die je schrijft. Zie onderstaande animatie om het gemakkelijk te begrijpen.

1. Nestelen
Om sommige elementen te nesten, hoeft u alleen een groter bord toe te voegen na elke tag die u wilt gebruiken. Als ik bijvoorbeeld een koptekst met nav, div, ul en li van binnen hoef ik alleen maar te typen header> nav> div> ul> li en de Hit Tab-toets.

2. Broer of zus
Als u uw elementen niet wilt nesten, kunt u eenvoudig een plus gebruiken + teken gevolgd door tags die u wilt toevoegen. Voorbeeld, de koptekst + sectie + artikel + voettekst zal een andere plek voor geven koptekst, sectie, artikel en voettekst.

3. Klim omhoog
Als je in een kindelement zit en een ander element buiten dat kind wilt hebben, kun je gemakkelijk een element mee omhoog klimmen teken. Als je het twee keer typt, klim je dubbel element enzovoort. Als u bijvoorbeeld typt header> div> h1> nav je hebt het nav-element nog steeds in de h1. Om het eruit te krijgen, vervangt u gewoon de laatste ondertekenen met .

4. Klasse toevoegen
Emmet is ook in staat om de naam van je favoriete klasse in de tag op te nemen. Het teken dat u gebruikt, is hetzelfde als de class selector in CSS, dat is een punt . teken. Als ik bijvoorbeeld een div met .container klasse, h1 met .titel en nav met .gemaakt, dan moet ik gewoon schrijven div.container> header> h1.title + nav.fixed.

Als je meer dan één klas binnen wilt hebben, typ dan je extra klas na de eerste klas samen met de punt . teken. Voorbeeld: div.container.center zal produceren .
5. ID toevoegen
Naast les kun je ook een ID toevoegen aan je tag met teken. Het gebruik is hetzelfde als het toevoegen van een klasse, maar u mag geen dubbele ID binnen typen. Als je dit probeert, leest Emmet alleen de laatste ID die je typt.

6. Tekst toevoegen
Emmet is niet alleen zo eenvoudig als het afkorten van enkele tags, je kunt er zelfs een regel tekst aan toevoegen. Om wat tekst toe te voegen, hoeft u alleen maar de tekst tussen accolades te plaatsen teken. U hoeft geen grotere toe te voegen teken aangezien de tekst automatisch in de tag wordt toegevoegd.

7. Kenmerk toevoegen
Als u naast class en id nog een ander attribuut wilt toevoegen, plaatst u het attribuut dat u wilt toevoegen tussen haakjes teken. Ik wil bijvoorbeeld een afbeelding hebben met de logo.png-bron met logo alt, dus ik typ gewoon img [src = "logo.png"].

8. Groeperen
Als u een element met meerdere geneste binnenin wilt hebben, groepeer ze dan met sign helpt u dit gemakkelijk te bereiken. Ik wil bijvoorbeeld een container hebben met een koptekst met h1 en nav erin en een ander gedeelte buiten de koptekst, ik zal gewoon schrijven: .container> (header> h1 + nav.fixed) + (sectie> .content + .sidebar).

9. Vermenigvuldiging
Deze functie wordt misschien wel een van je favorieten van Emmet. Net als bij vermenigvuldigen, kunnen we elk element zoveel vermenigvuldigen als we willen. Om het te gebruiken, voegt u gewoon een ster toe teken na element dat u wilt vermenigvuldigen en tel het nummer van het element op. Ik wil bijvoorbeeld vijf li-items binnen ul schrijven, dan is de juiste syntaxis ul> li * 5.

10. Automatische nummering
Met automatische nummering kunt u gemakkelijk een andere naam schrijven met een oplopend nummer. De juiste syntaxis voor deze functie is een dollar teken. Automatische nummering kan het beste worden gebruikt bij vermenigvuldiging. Ik wil bijvoorbeeld mijn vorige toevoegen li item met een klasse van item 1 naar item5. Dus ik moet gewoon een extra klassenaam toevoegen met een dollarteken: ul> li.item $ * 5.

11. Lorem
Als je vroeger een dummy-tekst schreef door de lipsum-generator zoals lipsum.com te openen, hoef je dat met Emmet niet meer te doen. Emmet ondersteunt ook dummy-tekstgenerator met Lorem of lipsum syntaxis. U kunt ook aangeven hoe lang uw tekst wordt. Ik wil bijvoorbeeld wat tekst van 10 woorden lang hebben, dan typ ik lorem10.

12. Automatisch document
Wanneer u een nieuw project start, in plaats van de html-structuur handmatig te schrijven of te kopiëren vanuit andere bronnen, kan Emmet het beter voor u doen. Het enige dat u hoeft te doen, is een uitroepteken typen ! teken, druk op tab en de magie gebeurt. Dat genereert een HTML5-documentstructuur voor u, als u in plaats daarvan een HTML4 wilt gebruiken, typ dan gewoon html: 4t.

13. Koppeling
Als je een favicon, rss of extern CSS-bestand hebt dat je aan je document wilt toevoegen, kun je linktrucs gebruiken om ze sneller te schrijven. Typ om een favicon op te nemen link: favicon dan zal het je een standaard faviconlink genereren favicon.ico bestandsnaam binnen. En voor css, link: css genereert u een standaard CSS-link stijl.css stijlnaam binnen. En RSS zal zijn rss.xml als de standaardnaam.

Je kunt ze combineren met plus + teken om snellere bronnen te genereren.

14. Anker
Standaard, wanneer u typt een tag en druk op tab, je krijgt een compleet een tag met href attribuut binnen. Maar u kunt een http: // waarde als je het bijvoorbeeld combineert met een link een link. En als u in plaats daarvan een e-maillink wilt hebben, gebruik dan een: mail.

15. Slim overslaan
De laatste HTML-trucs die ik je zal geven, is de functie voor slim overslaan. Kortom, u hoeft de tagnaam niet te schrijven als u er klasse of id in wilt hebben. Dit is alleen van toepassing onder bepaalde voorwaarden.
Ten eerste, als u een div met ID of klasse erin, hoeft u de tagnaam niet te schrijven, schrijf gewoon direct id of klassensymbool samen met de naam.

Ten tweede, wanneer u zich in een ul tag, sla je het schrijven van de li tag als het een klasse of id heeft.

En het laatste wordt van binnen toegepast tafel label. U kunt het schrijven overslaan tr en td tag als ze klasse of id hebben en Emmet zal ze automatisch voor je toevoegen.

Emmet - Beste CSS-trucs
Nadat je wat HTML-trucs hebt geleerd, is het nu tijd voor de CSS. Enkele veelvoorkomende symbolen die in de bovenste afbeelding worden weergegeven, werken niet met CSS. Ze zijn groter en klim omhoog symbolen. Als je ze gebruikt, produceren ze net als plus + symbool. Dus laten we gaan.
1. Breedte en hoogte
Definiëren breedte en hoogte met Emmet is heel eenvoudig. U hoeft alleen het eerste woord te schrijven, gevolgd door de grootte die u wilt toevoegen. Als u de eenheden niet specificeert, genereert Emmet ze standaard met px eenheid. Het beschikbare eenheidssymbool is procent en em.

2. Tekst
Er zijn een aantal gebruiksvriendelijke teksteigenschappen die worden gegenereerd met de standaardwaarde. ta zal genereren text-align met links waarde, td zal zijn tekst-decoratie met geen waarde en tt zal worden teksttransformatie met hoofdletters waarde.

3. Achtergrond
Gebruik gewoon om een achtergrond toe te voegen bg afkorting. Je kunt het combineren met bgi krijgen achtergrond afbeelding, bgc voor Achtergrond kleur en bgr voor achtergrond herhaling. U kunt ook schrijven bg+ voor een volledige lijst met achtergrondeigenschappen.

4. Lettertype
Het plusteken is niet alleen van toepassing op de achtergrond. Voor @ font-face, je kunt gewoon schrijven @f+ voor een volledige lijst van @ font-face eigendom. Als je typt @f zonder plusteken, dan krijg je een basis @ font-face enkel en alleen.

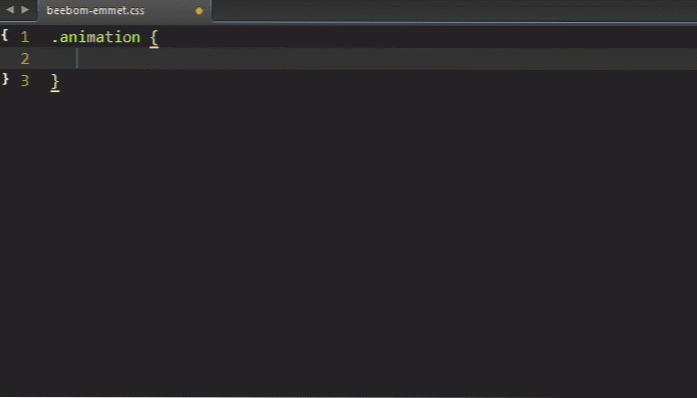
5. Diversen
Andere geweldige trucs zijn dat je het schrijven kunt afkorten animatie met anim tekst. Als je een min toevoegt - teken, u krijgt een animatie-eigenschap met volledige waarde. Er is ook @kf tekst die een volledige lijst met @keyframe.

ZIE OOK: Top 15 gratis PHP-frameworks voor 2015
Conclusie
Emmet is een enorm tijdbesparende tool om uw ontwikkelingsproces te stroomlijnen. Als je Emmet gewoon kent, is het niet te laat om het nu te proberen. Die trucs zijn slechts enkele van de Emmet-functies. Er zijn tal van andere symbolen en syntaxis in Emmet, vooral voor CSS. Ga gewoon naar Emmet-documenten of spiekbriefje om verder te lezen.
 Gadgetshowto
Gadgetshowto


![Een parodie op sociale media [video]](https://gadgetshowto.com/storage/img/images/a-parody-of-social-media-[video].jpg)
