Er zijn een aantal redenen waarom iemand een statische sitegenerator voor zijn website zou gebruiken. Statische sites zijn gemakkelijker te onderhouden (geen databases, geen server-side scripts) en zijn veiliger, aangezien gebruikers alleen HTML-, CSS- en Javascript-bestanden te zien krijgen. Hoewel u direct code in HTML kunt schrijven om een statische site te maken, kan het proces een beetje vermoeiend zijn, en dat is waar statische sitegeneratoren een rol gaan spelen. Statische sitegeneratoren converteren (of compileren) een aantal verschillende bronbestanden naar één website, wat betekent dat de inhoud gescheiden kan worden gehouden van de lay-outcode en alle site-items zoals afbeeldingen ook uit elkaar kunnen worden gehouden. Dus als u op zoek bent geweest naar een goede generator voor statische sites voor uw website, zijn hier de 12 beste generatoren voor statische sites die u in 2020 kunt gebruiken.
Beste statische sitegeneratoren van 2020
Als u op zoek bent naar een volwaardige website met functies zoals bloggen, e-commerce en meer, lees dan ons artikel over Squarespace-alternatieven door op de link te klikken. Aan de andere kant is onze verzameling beste portfoliowebsites dé plek voor opkomende ontwerpers en kunstenaars. Met dat uit de weg, laten we naar de lijst gaan.
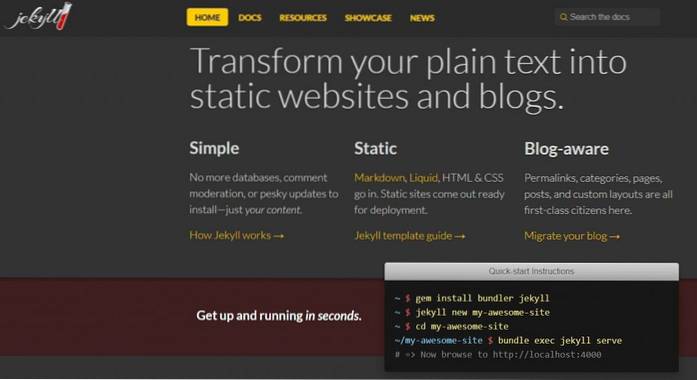
1. Jekyll

Ongetwijfeld de koning van de generatoren van statische sites, is Jekyll niet verrassend de meest gebruikte generator voor statische sites, omdat het de beste documentatie, de grootste community en de beste ondersteuning biedt die er is. Jekyll is er trots op blogbewust te zijn en als gevolg daarvan is het heel eenvoudig om een statische blog op Jekyll te maken, waarvoor alleen de basisprincipes van webontwikkeling nodig zijn. Het schittert echt, vanwege de eenvoudige instelfuncties voor beginners, terwijl het tegelijkertijd echt krachtige functies heeft voor degenen met de kennis om ze te gebruiken.
Met Jekyll kun je verschillende plug-ins, tags maken en gebruiken en zelfs je eigen converters maken voor elke opmaaktaal die je met Jekyll wilt gebruiken. De standaard opmaaktaal voor Jekyll, zoals de meeste andere, is Markdown. Jekyll heeft plug-ins voor het compileren van Less, Stylus, het genereren van tagwolken, gebruikerspagina's voor blogs en nog veel meer.
Jekyll is gebaseerd op de Liquid Template Engine van Shopify. Het draait volledig op Ruby, dus het is gemakkelijk samen met afhankelijkheden te installeren met behulp van rvm of met behulp van bundler. Jekyll heeft ook eenvoudige migratie-opties als u wilt migreren vanaf WordPress, Blogger of een andere blogsite. Het verslaat elke andere statische sitegenerator die er is, zonder twijfel, in termen van gebruikersgrootte en het beste is dat het actief wordt ontwikkeld.
Om Jekyll te installeren, voert u deze opdracht in Ruby in: gem installeer jekyll
Bezoek Jekyll
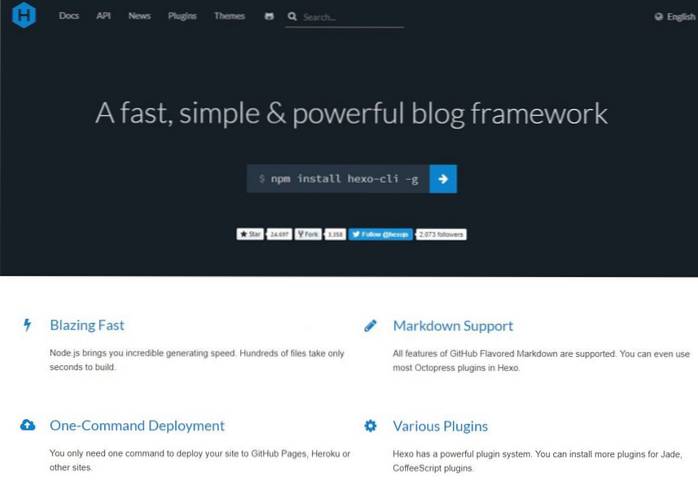
2. Hexo

Hexo is een lichtgewicht statisch blograamwerk dat is trots op zijn razendsnelle snelheid voor het genereren van sites. Hexo is geweldig voor bloggers met grote hoeveelheden inhoud die een eenvoudige statische sitegenerator willen. Het biedt eenvoudige migratie-opties van andere blogplatforms zoals WordPress, Joomla, Jekyll, Octopress en RSS.
Een van de geweldige dingen van Hexo is dat je de meeste plug-ins kunt gebruiken die zijn gemaakt voor Octopress en bij uitbreiding plug-ins die zijn gemaakt voor Jekyll met zeer kleine aanpassingen.
Hexo ondersteunt Markdown, YAML voor front-matter en configuratie. Door zijn snelle karakter te behouden, kunt u met Hexo met slechts één opdracht implementeren op sites zoals GitHub, Heroku en Rsync.
Voer deze opdracht in om Hexo te installeren met Node.js: npm installeer hexo-cli -g
Bezoek Hexo
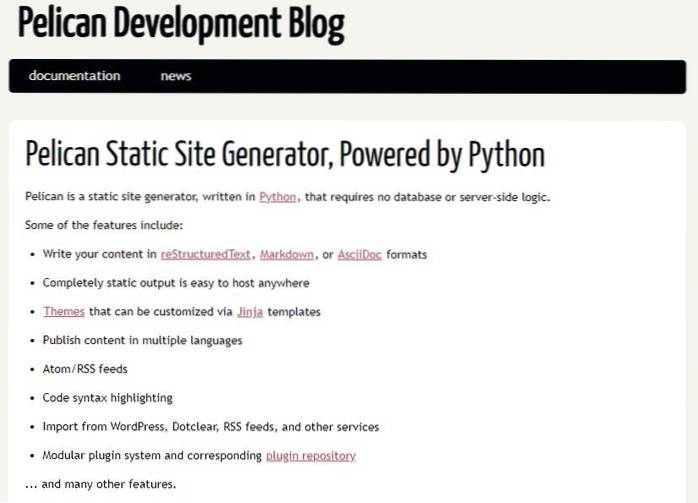
3. Pelikaan

Pelikaan is een statische sitegenerator gebouwd op Python. Het biedt het plaatsen van meertalige inhoud, markering van code (syntaxis) en het eenvoudig genereren van RSS- en Atom-feeds. Pelican heeft een mooie selectie plug-ins, die allemaal worden gehost op een centrale GitHub-repository. Het ondersteunt standaard 3 documentformaten: Markdown, reStructuredText en Ascii Doc.
Pelican is vrij uniek, omdat het op Python is gebouwd. Het ondersteunt de krachtige Jinja Template Engine die op python is gebaseerd om dit mogelijk te maken eenvoudige creatie van prachtige thema's en sjablonen voor Pelican. Op het gebied van migratieondersteuning biedt Pelican ondersteuning voor WordPress en Tumblr. In plaats van de gebruikelijke YAML-bestanden voor configuratie, gebruikt Pelican een .py-bestand met de naam pelicanconf.py voor configuratie en instellingen.
De service ontving onlangs een update die een aantal verbeteringen, fixes en tweaks introduceerde om de prestaties te verbeteren. De nieuwste update omvat verbeterd kopieer- / linkgedrag voor grote statische bestanden, nieuwe statische syntaxis om te linken naar statische inhoud, een nieuwe conceptstatus voor pagina's en verbeteringen aan onder andere de importeur.
U kunt Pelican installeren met pip en door de volgende opdracht in te typen: pip installeer pelikaan
Bezoek Pelican
4. Gatsby

Gatsby is een andere geweldige optie waarvoor u, net als Hexo, wordt aangedreven door Node.js, waardoor het erg handig is voor ervaren JavaScript-ontwikkelaars. De dienst maakt gebruik van React, wat betekent dat alles is opgebouwd uit componenten, waardoor het kan profiteren van React's benadering van DOM-rendering.
De service maakt ook gebruik van GraphQL tijdens het bouwen om gegevens en inhoud uit bronnen op te halen, waardoor het een moderne en consistente interface heeft die ervoor zorgt dat elke pagina de exacte gegevens ontvangt die nodig zijn bij het bouwen. Het is ook vermeldenswaard dat Gatsby pagina's bouwt als progressieve apps met één pagina, wat betekent dat de volledige statische site wordt gedownload en direct kan worden genavigeerd.
Gatsby kan gemakkelijk worden opgepikt door ontwikkelaars die eerder met React hebben gewerkt, maar als je niet eerder met React hebt gewerkt, kan de leercurve een beetje steil blijken te zijn.
U kunt Gatsby eenvoudig installeren met behulp van het Gatsby-opdrachtregelprogramma en de volgende opdracht: npm install -global gatsby-cli
Bezoek Gatsby
5. Tussenpersoon

Middleman is een Door Ruby aangedreven statische sitegenerator die een eenvoudige benadering volgt voor het bouwen van statische sites. Het heeft krachtige functies voor het onderhouden van statische blogs, zoals het eenvoudig genereren van tags, snelle opdrachten voor het weergeven van gecategoriseerde artikelen en paginering.
Middleman biedt ondersteuning voor de meeste moderne tools voor webontwikkeling zoals HAML, Coffeescript, Sass en de rest. De standaard sjabloonengine is eRb, maar u kunt er naar een aangepaste sjabloonengine van uw keuze mee overschakelen. Alle template-engines met Tilt-functie (de volledige lijst is hier te vinden) werken op Middleman.
Het ondersteunt native 2 configuratie-indelingen - YAML, JSON. Frontmatter voor uw inhoud moet ook YAML of JSON zijn, afhankelijk van het configuratieformaat dat u gebruikt. Bovendien biedt Middleman geen migratieondersteuning, dus als je een bestaande blog statisch wilt maken, is Middleman op dit moment misschien niet het beste idee.
U kunt Middleman installeren met Ruby met behulp van deze opdracht: gem installeer tussenpersoon
Bezoek Middleman
6. Metalsmith

Metalsmith is ook een goede optie als u op zoek bent naar een op plug-ins gebaseerde statische sitegenerator. De service is er trots op een uiterst eenvoudige, inplugbare generator voor statische sites ' waarmee gebruikers plug-ins kunnen toevoegen voor vrijwel elke functie die ze nodig hebben. Het enorme aantal plug-ins dat wordt aangeboden door Metalsmith verslaat bijna elke concurrent, waardoor het de veelzijdigheid heeft om meer te zijn dan alleen een eenvoudige statische sitegenerator.
In zijn eigen woorden, "Aangezien alles een plug-in is, is de kernbibliotheek eigenlijk slechts een abstractie voor het manipuleren van een map met bestanden". Wat dit uiteindelijk oplevert, is dat je Metalsmith net zo gemakkelijk kunt gebruiken als een projectsteiger, een e-boekgenerator, een bouwtool en nog veel meer..
Metalsmith is ook gebaseerd op Node.js en kan worden geïnstalleerd met behulp van de knooppuntpakketbeheerder met behulp van deze opdracht: $ npm metalmith installeren
Bezoek Metalsmith
7. Hugo

Een andere geweldige generator voor statische sites voor algemene doeleinden, Hugo wordt geleverd met een aantal fatsoenlijke allround functies zoals sjablonen en gedeeltelijke ondersteuning, paginering en 'taxonomieën' wat in feite een uniek systeem voor het categoriseren van inhoud is. Hiermee kun je posts gemakkelijk classificeren op basis van niet alleen tags, maar ook op elke andere manier die je wilt, zoals categorieën of series, rechtstreeks vanuit frontmatter.
Hugo komt met ondersteuning voor drie soorten gegevensbestanden - YAML, JSON en TOML - gebruikers de vrijheid geven om te kiezen waar ze zich het prettigst bij voelen. In plaats van plug-ins maakt Hugo gebruik van 'shortcodes' waarmee u rijke inhoud in uw Markdown-bestand kunt gebruiken.
Hugo is geschreven in de programmeertaal Go en biedt afzonderlijke installatiebestanden voor verschillende platforms op de GitHub-pagina. U kunt deze installatie-instructies volgen om Hugo op uw apparaat te installeren.
Als u Homebrew gebruikt, kunnen Hugo en alle afhankelijkheden worden geïnstalleerd met: brouwsel installeer hugo
Bezoek Hugo
8. Octopress

Octopress is in wezen een gemodificeerde Jekyll-vork, maar vanwege zijn populariteit hebben we hem op deze lijst opgenomen. De service is in feite Jekyll voor hackers (en railsontwikkelaars) en het kan worden gebruikt om eenvoudig een blog te bouwen, aangezien het standaard wordt geleverd met een aantal plug-ins.
Voor maatwerk maakt de code van Octopress het voor gebruikers gemakkelijker om code te wijzigen en hun eigen code te schrijven. Wat echt geweldig is, is dat een aantal plug-ins voor Octopress compatibel zijn met Jekyll (en vice versa), zodat je beide services kunt uitproberen zonder je zorgen te maken over compatibiliteitsproblemen..
Het installatieproces voor Octopress is misschien wat ingewikkeld voor beginners, maar je kunt hetzelfde doen door deze stappen te volgen:
- Kloon de GitHub-opslagplaats
- git kloon
- git: //github.com/imathis/octopress.get
- octopress
- cd octopress
- Installeer afhankelijkheden
- gem install bundler
- rbenv rehash; # Als je rbenv gebruikt, herhaal dan opnieuw om het bundelcommando te kunnen uitvoeren
- bundel installeren
- Installeer het standaard Octopress-thema
- hark installeren
Bezoek Octopress
9. Docpad

Docpad is een dynamische generator voor statische sites die de mogelijkheden van normale generatoren voor statische sites uitbreidt, het aanbieden van functies zoals het opvragen van databases via een unieke query-engine, het importeren van pagina's uit externe databases en het opnieuw renderen van de webpagina bij elk verzoek.
Docpad heeft native sondersteuning voor pre-processors, zoals Coffeescript, Stylus en LESS, en maakt gebruik van plug-ins voor het ondersteunen van sjabloonengines, pre-processors en opmaaktalen, zodat u elke gewenste combinatie kunt kiezen door de benodigde plug-in te gebruiken. Docpad ondersteunt ook het importeren van pagina's uit externe bronnen zoals Tumblr, GitHub en Dropbox via plug-ins.
Docpad is een functierijk platform, met veel plug-ins en geweldige documentatie, en het is gebouwd op Node.js voor serverinteracties.
Om Docpad te installeren, gebruik je de volgende opdracht met npm: npm install -g npm; npm install -g [email protected]
Bezoek Docpad
10. Harp

Harp is een andere geweldige generator voor statische sites die wordt meegeleverd ingebouwde voorverwerking voor Jade, Markdown, LESS, Sass, Coffeescript, EjS en Stylus zonder enige extra configuratie. Met de service kunt u lay-outs / gedeeltelijk paradigma gebruiken met Jade en EjS, waarvoor speciale plug-ins nodig zijn op andere statische sitegeneratoren.
Harp is ook gebouwd op Node.js en kan hand in hand werken met de harp-platforms, waarmee je webpagina's kunt maken vanuit je Dropbox-map. De service kan ook pagina's compileren voor gebruik op GitHub-pagina's, PhoneGap en Heroku.
Om Harp te installeren, gebruik je npm en voer je de volgende opdracht uit: sudo npm install -g harp
Bezoek Harp
11. NUXT

Nuxt is gebaseerd op een geavanceerde modulaire architectuur en is een van de beste generatoren voor statische sites. Verpakt met meer dan 50 modules, het is volledig uitgerust om uw ontwikkeling te versnellen. Een ander opvallend kenmerk van deze statische sitegenerator is dat deze uw applicatie idealiter optimaliseert, zodat deze probleemloos op verschillende platforms kan worden uitgevoerd. Met een bundelanalysator, het zorgt ervoor dat u uw app kunt verfijnen en alle gebreken kunt wegwerken.
Maar wat Nuxt.js een voorsprong geeft op veel andere rivalen, is de mogelijkheid om genereer een statische website volgens de Vue-app. Als gevolg hiervan heb je geen zelfstandige server nodig, maar kun je wel profiteren van de voordelen van SEO, aangezien Nuxt niet alleen alle pagina's vooraf rendert, maar ook uit essentiële HTML bestaat. Bovendien kunt u de resulterende pagina gemakkelijk op Netlify- of GitHub-pagina's implementeren. Qua installatie is het behoorlijk op voorhand dankzij de steiger tool. Maar daarvoor moet je npx (het wordt standaard sinds NPM 5.2.0 geleverd) geïnstalleerd hebben.
Om NUXT te installeren, moet u NPX hebben geïnstalleerd en vervolgens de volgende opdracht uitvoeren: $ npx create-nuxt-app
Bezoek NUXT JS
12. MkDocs

Als uw behoeften een eenvoudige generator van statische sites rechtvaardigen, kan MkDocs het juiste antwoord op uw behoeften zijn. Met gebruiksvriendelijke tools, it maakt projectdocumentatie probleemloos. Omdat de documentatiebronbestanden in Markdown zijn geschreven en geconfigureerd met een enkel YAML-configuratiebestand, kunt u ze gemakkelijk beheren. Omdat alles eenvoudig is, is MkDocs klaar voor de taak als het gaat om efficiëntie. U kunt het gebruiken om bouw volledig statische HTML-sites die kunnen worden gehost op Amazon S3, GitHub, en op andere platforms.
Een van mijn favoriete functies van MkDocs is een solide verzameling thema's. Afhankelijk van uw behoeften kan dat kies uit zowel de ingebouwde thema's als thema's van derden die uw documentatie de gewenste uitstraling kunnen geven. Met de handige ingebouwde server bij de hand, kunt u eenvoudig een voorbeeld van uw documentatie bekijken. Wat betreft de installatie, het is vrij eenvoudig. Maar zorg ervoor dat Python en de Python-manager Pip op uw systeem zijn geïnstalleerd.
Installeer het mkdocs-pakket met pip: pip install mkdocs
Bezoek MKDocs
Probeer deze statische sitegeneratoren meteen uit
Nou, dat rondt onze lijst af van de 12 beste statische sitegeneratoren die u zou moeten proberen. De lijst bestaat uit een verscheidenheid aan verschillende opties, die elk een unieke set functies bieden voor verschillende gebruiksscenario's. Afhankelijk van het project kunt u een van de bovengenoemde statische sitegeneratoren kiezen en in een mum van tijd uw statische webpagina maken. Heeft u suggesties? Laat het ons weten in de reacties hieronder en we zullen de lijst dienovereenkomstig bijwerken.
 Gadgetshowto
Gadgetshowto


![Evolutie van Pinterest van 2010 tot 2012 [PICS]](https://gadgetshowto.com/storage/img/images/evolution-of-pinterest-from-2010-to-2012-[pics].jpg)
