JavaScript is de meest gebruikte scripttaal op de client. 88,9% van alle websites en webapps gebruiken JavaScript in een of andere vorm voor animaties, gebruikersinteracties, het optimaliseren van de laadsnelheden van pagina's en zelfs voor veiligheidsdoeleinden. JavaScript is ook de meest populaire taal voor GitHub-opslagplaatsen
Met zo'n groot gebruikersbestand heeft Javascript natuurlijk heel veel tools om uw code te verbeteren en in het algemeen het coderen van JS sneller en gemakkelijker te maken. In dit bericht bespreken we de 10 beste JavaScript-frameworks en -bibliotheken voor 2015.
Het verschil tussen Frameworks en bibliotheken
Vaak worden bij het bespreken van programmeergerelateerde technologie de woorden Frameworks en Libraries door elkaar gebruikt. Er is echter een verschil tussen de twee. EEN bibliotheek is een verzameling functies die uw code kan aanroepen wanneer deze ze nodig heeft. Bibliotheken kunnen veel tijd besparen door vooraf geschreven code te leveren voor veelgebruikte functies.
EEN kader is vaak een verzameling softwarebibliotheken die een goede, gedefinieerde interface bieden voor applicatieprogrammering (d.w.z. apps maken). Frameworks verschillen van bibliotheken vanwege enkele unieke functies zoals omkering van controle. Dit betekent in feite dat in een raamwerk, in tegenstelling tot in bibliotheken of normale gebruikerstoepassingen, de algehele controlestroom van het programma niet wordt gedicteerd door de beller, maar door het raamwerk..
5 beste JavaScript-frameworks

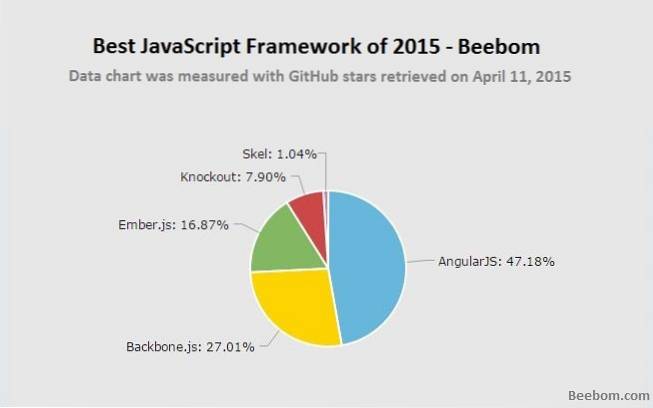
1. AngularJS

AngularJS is een open-source framework voor de ontwikkeling van webapps van Google, gebaseerd op JavaScript. AngularJS wil voor dynamische webtoepassingen zijn wat HTML is voor statische webpagina's. AngularJS breidt HTML uit en heeft extreem krachtige functies zoals deep links en formuliervalidatie aan de clientzijde zonder enige extra JavaScript-code. AngularJS biedt ook servercommunicatie, dus u hoeft zich geen zorgen te maken over het gebruik van meer software en dus meer programmeertalen voor de backend van uw app.
Met Angular kunt u zelfs nieuwe HTML-elementen maken met behulp van een functie die richtlijnen wordt genoemd. Componenten zijn een van de handigste functies van AngularJS. Met behulp van componenten kunt u code maken die gemakkelijk herbruikbaar is. U kunt er ook complexe DOM-structuren, CSS en gedragingen mee verbergen. Bezoek de site
2. Backbone.js

Een van de meest populaire frameworks van 2015, Backbone.js, geeft, zoals de naam al doet vermoeden, structuur aan webapplicaties. Backbone gebruikt gegevens die worden weergegeven in modellen. Modellen kunnen worden gemaakt, gevalideerd, vernietigd en opgeslagen op de server. UI-acties veroorzaken wijzigingen in de modellen, en wanneer dit gebeurt, worden de weergaven die de staat van het model weergeven opnieuw weergegeven.
U kunt meer lezen over hoe modellen, sleutelwaardebindingen en weergaven (die declaratieve gebeurtenisafhandeling kunnen uitvoeren) samenkomen om de API van Backbone te vormen, in hun documentatie.
Bezoek de site
3. Ember.js

Ember.js bevat in het stuur geïntegreerde sjablonen die automatisch worden bijgewerkt als de onderliggende modelgegevens veranderen. Een van de krachtigere functies van Ember is Components. Met Components kunt u uw eigen app-specifieke HTML-tags maken, waar u Handlebars kunt gebruiken om de opmaak te maken en Javascript om aangepast gedrag te implementeren.
Ember gebruikt jQuery om gegevensmodellen van de server op te halen, dus als u jQuery kent, kunt u eenvoudig JSON ophalen die op de server is opgeslagen. Bezoek de site
4. Knock-out

Knockout is een MV (Model - View) Javascript Framework dat gespecialiseerd is in eenvoudige declaratieve bindingen, automatische UI-update (bij verandering in de modelstatus) en krachtige sjabloonfuncties. Knockout is gebouwd op puur Javascript, zonder externe afhankelijkheden. Het werkt toevallig ook in de meeste browsers, inclusief echt verouderde browsers zoals Internet Explorer (v6). Bezoek de site
5. Skel

Skel is een extreem lichtgewicht Javascript-framework. De totale grootte is slechts 24 kb, in tegenstelling tot 39 kb voor AngularJS en 54 kb voor knock-out. Skel is perfect geschikt voor het ontwikkelen van zowel webapps als responsive websites. Het bevat zelfs een CSS-rastersysteem, waarover u meer kunt lezen in hun documentatie. Skel heeft ook een aantal geweldige functies, zoals normalisatie van browserstijlen en API-functies. Bezoek de site
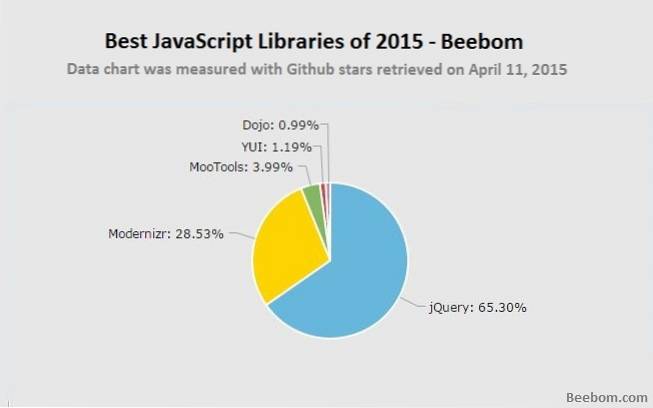
5 beste Javascript-bibliotheken

1. jQuery

In het web van vandaag is jQuery voor Javascript, wat Javascript is voor scripttalen aan de clientzijde. Het heeft een verbazingwekkend marktaandeel van 95% in vergelijking met andere Javascript-bibliotheken. jQuery wordt voornamelijk gebruikt voor animaties en eenvoudige website-effecten, zoals het transformeren van elementen, het wijzigen van CSS-eigenschappen en het gebruik van gebeurtenishandlers.
Het feit dat het klein is, boordevol functies zit, gemakkelijk aan de slag is en toch geweldige prestaties levert, maakt jQuery een hit bij ontwikkelaars overal. jQuery ondersteunt zelfs door gebruikers gemaakte plug-ins. Het is ongetwijfeld het numero uno van Javascript-bibliotheken. Bezoek de site
2. Modernizr

Na jQuery is Modernizr de meest gebruikte Javascript-bibliotheek. Het is de taak van Modernizr om te detecteren welke HTML- en CSS-technologieën uw browser ondersteunt. Na detectie maakt Modernizr een object met alle eigenschappen die zijn opgeslagen als Booleaanse waarden. element om precies uit te leggen wat wordt ondersteund en wat niet. Modernizr kan met vrijwel alles worden gecombineerd.
Bovendien ondersteunt Modernizr ook een scriptloader, dus u kunt polyfills gebruiken om bepaalde functionaliteiten van een oudere browser te ondersteunen. Bezoek de site
3. MooTools

MooTools is een verzameling van verschillende Javascript-bibliotheken waarmee u gemakkelijker flexibele code kunt schrijven met behulp van de API's. MooTools heeft uitgebreide documentatie en een groot aantal handige functies (Event handlers, creatie van nieuwe DOM-elementen, selectie van DOM-elementen, enz.), Waardoor het een uitstekende tool is voor webontwikkeling. Bezoek de site
4. YUI

De YUI-bibliotheek is een open source CSS- en Javascript-bibliotheek voor front-end ontwikkeling. YUI is ontwikkeld door Yahoo, maar vanaf nu wordt de YUI-bibliotheek niet langer onderhouden. Het kan nog steeds worden gedownload van de YUI-website. Bezoek de site
5. Dojo

De Dojo Toolkit bestaat uit verschillende Javascript-bibliotheken die als belangrijkste doel hebben het ontwikkelen van websites en webapplicaties gemakkelijker te maken. Dojo is klein en extreem snel. Het heeft ook een widgetbibliotheek 'dijit' en een 2D-API voor vectorafbeeldingen genaamd Dojo GFX, waarmee u zich kunt ontwikkelen zonder u zorgen te hoeven maken over de oorspronkelijke grafische technologieën van uw browser..
Bezoek de siteZIE OOK: Beste gratis PHP-frameworks voor 2015
Als u suggesties heeft met betrekking tot dit artikel, laat deze dan achter in de opmerkingen hieronder.
 Gadgetshowto
Gadgetshowto
![Trends delen op internet in 2011 [Infographic]](https://gadgetshowto.com/storage/img/images/sharing-trends-on-internet-in-2011-[infographic]_2.jpg)

